ボタンをカスタマイズする
こちらのページでは、ボタンをカスタマイズする方法を紹介します
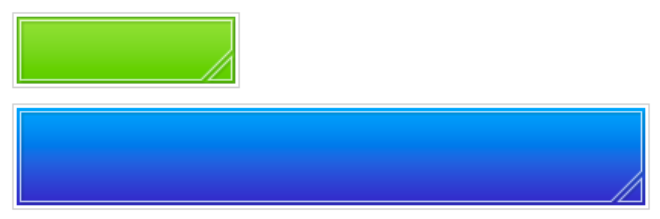
今回はこちらのボタンを使用しました。

カラーを変更する
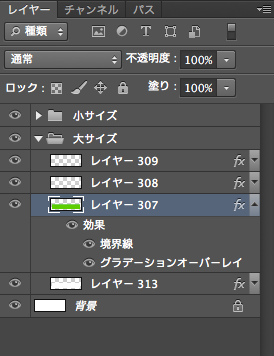
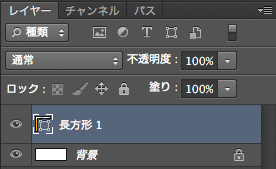
レイヤーパネルを選択
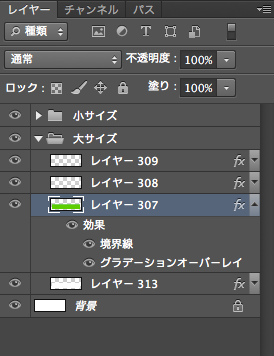
色を変えたいオブジェクト(画像)のレイヤーをレイヤーパネルで選択します。
※レイヤーパネルが表示されていない場合はphotoshop上部メニューの「ウィンドウ」→「レイヤー」で表示できます。

オブジェクトの選択
レイヤーパネルで選択したレイヤーの上でダブルクリックします。
カラーオーバーレイを選択
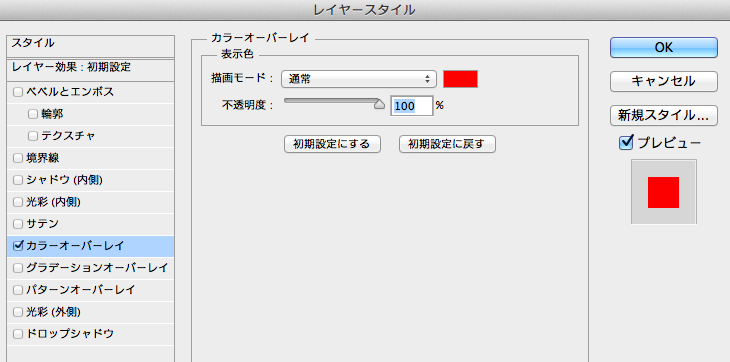
レイヤースタイルのダイヤログボックスが表示されるのでカラーオーバーレイにチェックを入れます。
右側にカラーオーバーレイの設定が表示されます。(表示されていないときは、カラーオーバーレイの文字をクリックします。)
描写モード右側のカラーが表示されている所をクリックします。

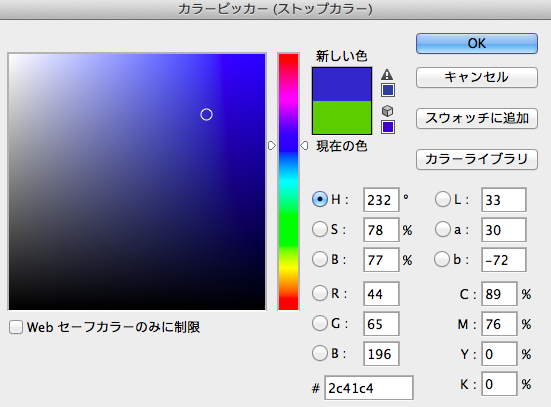
カラーの変更
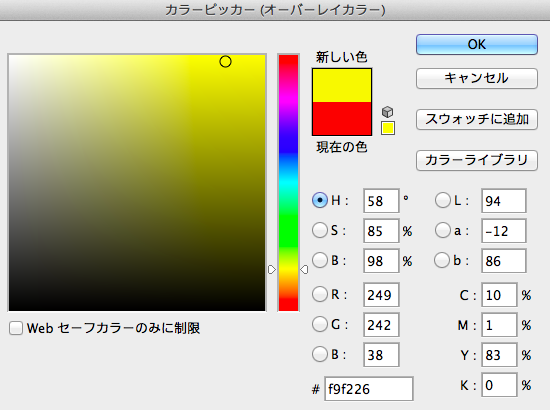
カラーピッカーで好きな色をクリックしてOKをおします。

このようにカラーを変更することが出来ます。

グラデーションを設定する
レイヤーパネルを選択
カラーオーバーレイと同様に、グラデーションを付けたいオブジェクト(画像)のレイヤーをレイヤーパネルで選択します。

オブジェクトの選択
レイヤーパネルで選択したレイヤーの上でダブルクリックします。
グラデーションオーバーレイを選択
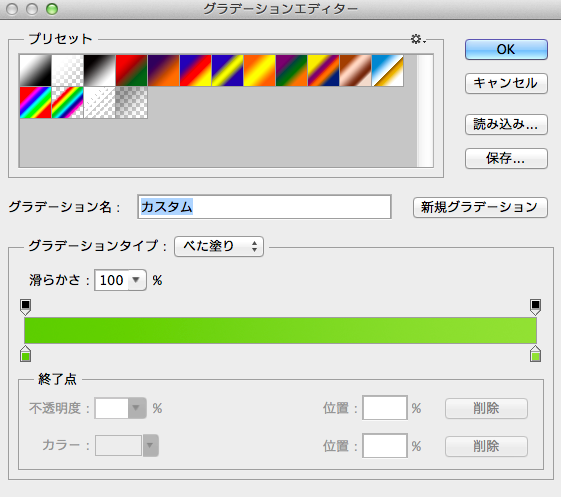
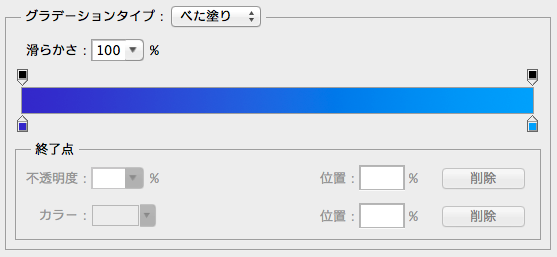
グラデーションエディターが表示されたら、グラデーションのカラーを設定します。

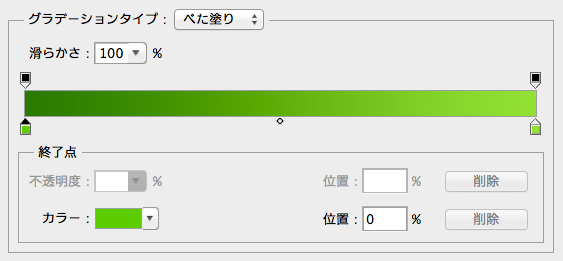
グラデーションバーの左側にある「カラー分岐点」をクリックし、すぐ下にある「カラー」右隣の色の上をクリックします。

[カラーピッカー] ダイアログボックスから、任意の色を選択します。同様に、右側にあるカラー分岐点を選択し、[カラーピッカー] ダイアログボックスから任意の色を選択します。

[OK] をクリックして、[グラデーションエディタ] ダイアログボックスを閉じます。

設定すると下記のようにボタンのグラデーションが変更されました。

ラインを入れる
ボタンに1pxの境界線などを引く方法を解説します。まずは、ボタンの元となるシェイプを用意します。

レイヤーパネルで選択したレイヤーの上でダブルクリックします。

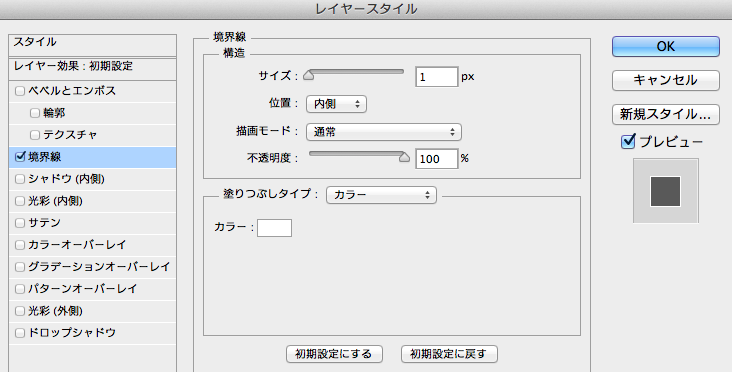
レイヤースタイルから「境界線」を選びます。
クリックするとレイヤー効果に入っている境界線と同じようなメニューが出てくるので、今回は
位置を内側に選択し、幅やカラーなどを好きに設定してからOKをクリックします。

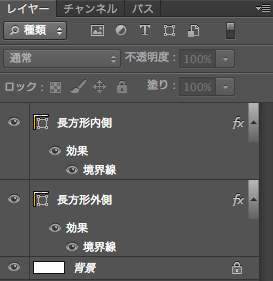
さらにレイヤーをコピーし、レイヤーの位置を下に配置します。

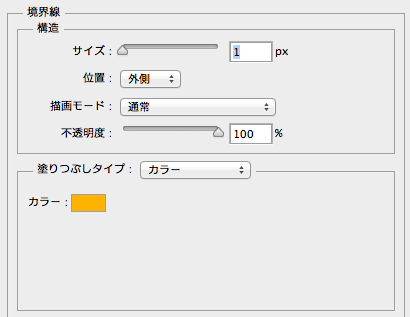
先ほどと同様に境界線の設定で今度は位置を外側にし、カラーピッカーでメインのカラーを選択し重ねます。

以上で内側に1pxの線の入ったボタンを作成することができます。